Independent Arts, formerly known as wuruwuru is an incubator for passion projects. It started as a community studio that makes passion projects with independent creators, and has since evolved to become a network of support for arts in Nigeria.
I began my design career at the studio as an intern, eventually working my way to the roles of production assistant and in-house designer. Over two years, I developed a wide range of skills, including design, web development, project management, and technical/copywriting, thanks to the diversity of the projects we worked on.
The studio’s website has undergone significant transformations over the years, reflecting its evolving business model. I contributed to version 2.0 under the guidance of Ope and Tomi, creating a visual identity that continues to represent the studio, even through its rebranding from Wuruwuru to Independent Arts.

I collaborated with Ope, Tomi, and Nifemi to develop the studio's brand identity and design while building and maintaining the website's content. Ope led the content architecture and web design, while I focused on designing the mobile version.
The first iteration of the Wuruwuru website was a single-page design with a checkered background. Most links directed users to external sites, and the most exciting feature on it was a moving cursor.
.gif)
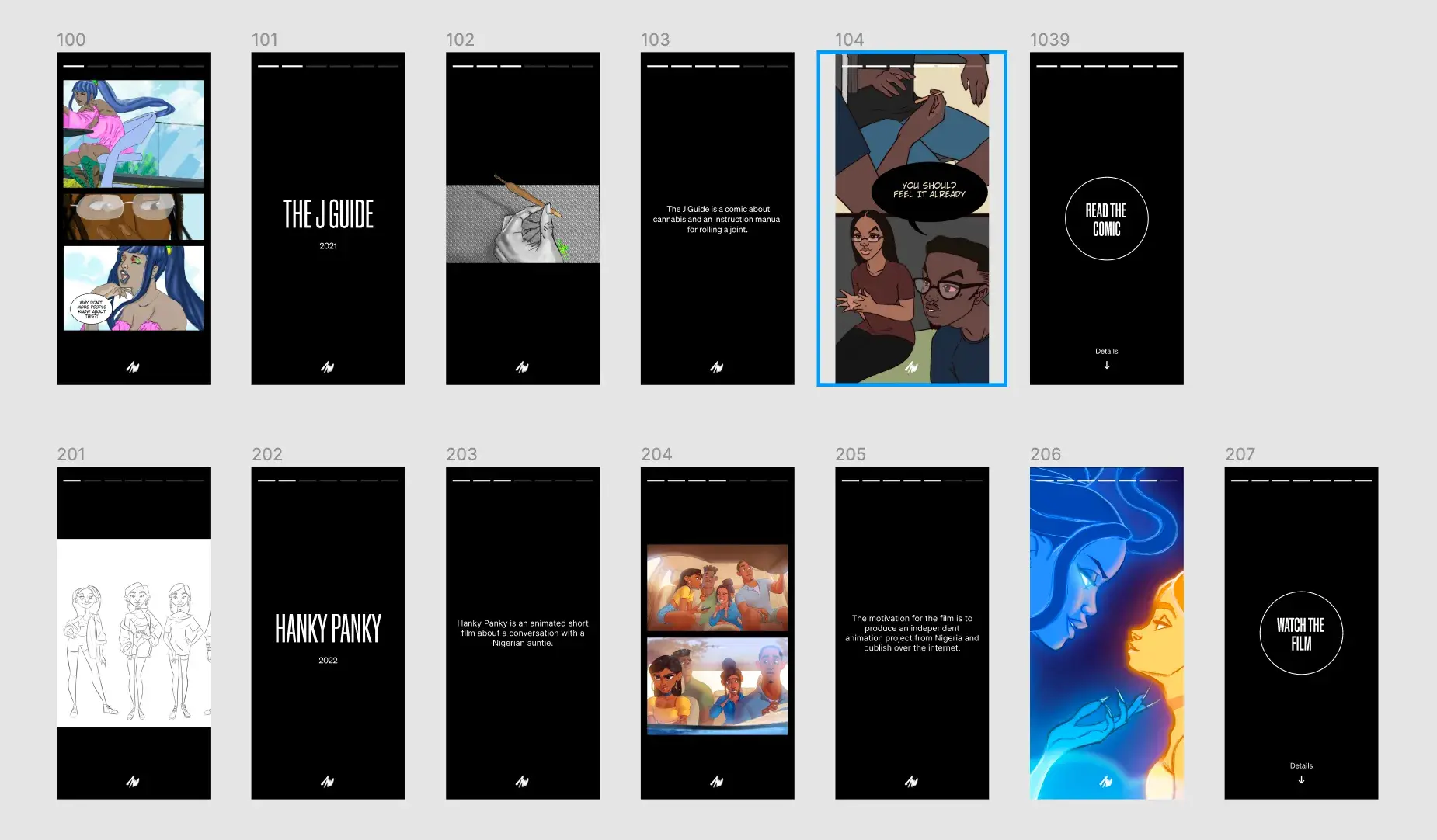
During the redesign process, we explored highly visual layouts that displayed images and short intros for all our projects. However, these designs didn’t fully capture our goal of giving credit to our community of artists and directors.

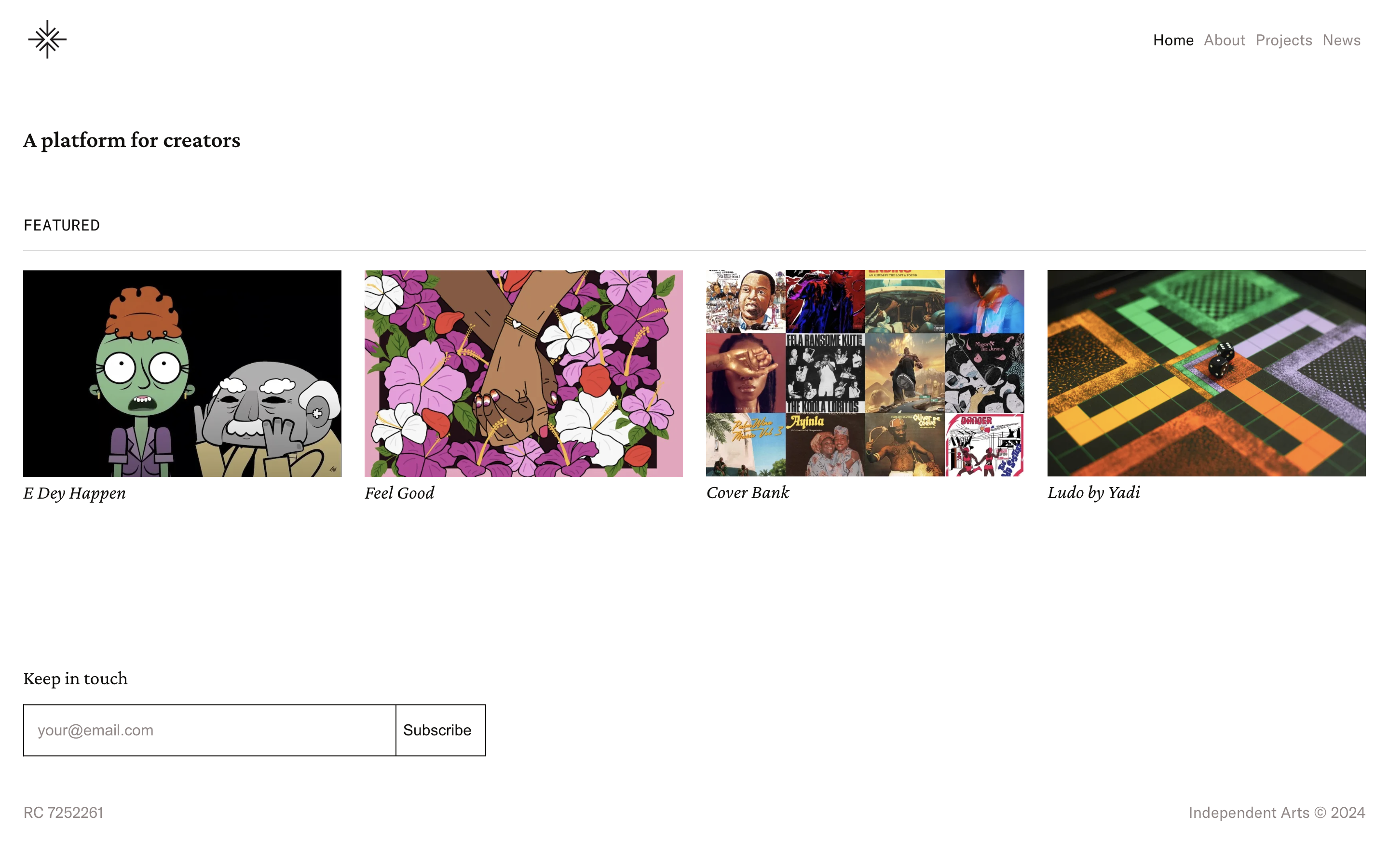
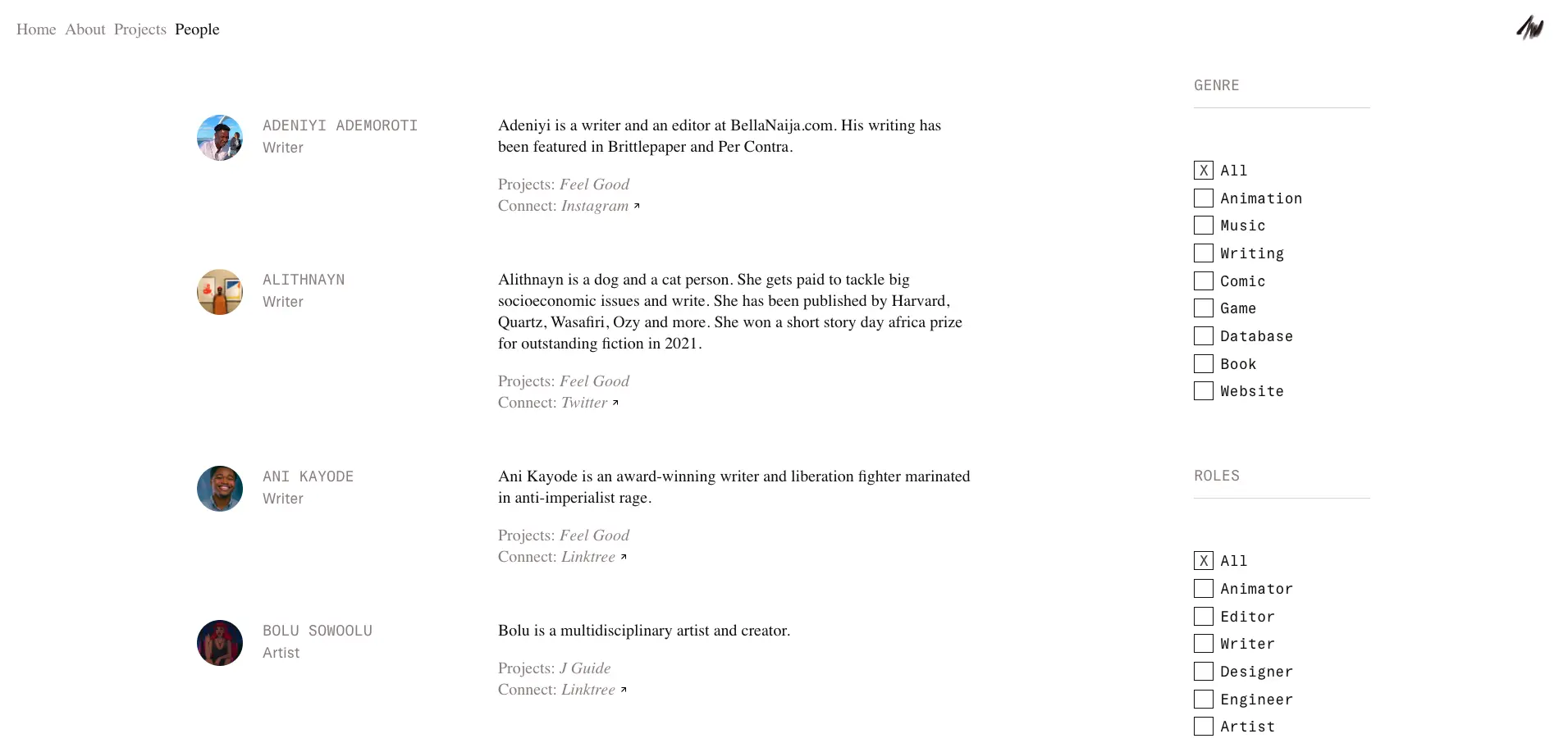
We ultimately agreed on a more conventional yet distinctly clear design. This version featured three main pages:

To bring this vision to life, we used a framework called Astro. We chose for its lightning-fast delivery capabilities. We also built a CMS for the creators, enabling dynamic content delivery through JSON files.
I worked closely with the creatives to curate their profile bios while awaiting responses to a form I distributed to gather additional information they wanted displayed on the website.
Working on this project deepened my understanding of GitHub, version control, and performing Git functions in a terminal. I also learned the importance of speed and performance in web development. We were intentional about choosing the right framework, and compressing images made a significant difference to page load times.
Ultimately, my love for iterating until achieving clarity was cultivated during my time at the studio. You can read more about the rebranding and the studio’s current mode of operation here.